HTML5 Basic
互联网与Web
计算机自1946年问世以来,几乎改变了整个世界。
在信息技术迅猛发展的今天,获取信息的方式与过去相比发生了翻天覆地的变化。传统的信息获取方式主要依赖书籍、报刊和其他纸质媒体,而现代人则通过互联网和浏览器快速获取各种信息。这一转变不仅改变了我们获取知识的方式,也影响了我们的思维方式和沟通方式。
- 传统的信息交流方式: 依靠书籍、报纸、以及信件等实体介质进行传输,成本高,获取速度慢,且需要花费大量的时间查找和阅读。
- 现代化的信息交流方式: 依靠计算机,用户可以随时随地访问全球范围内的信息资源,包括但不限于网站、App、小程序、短视频等。
可见,诸如电脑手机这样的智能化设备,成为了我们现在了解信息的主要方式。
什么是网站
在科技飞速发展的今天,互联网上有着各种各样的网站,比如我们购物的淘宝、京东,搜索资料的百度、Bing,查看新闻的微博,刷视频的抖音、快手、B站等。可见我们的生活中无时无刻都会用到网站,它已经成为我们日常中不可缺少的一部分,而我们学习Web前端开发的主要方向就是网站开发。
作为用户,我们往往都是通过浏览器来打开一个网站,比如我们的官网:https://www.itbaima.cn

我们在浏览器输入网站地址后,就可以跳转到对应的网站,接着浏览器就会逐步加载网站里面的内容,直到为我们呈现出一个完整的页面,而这样的页面,我们就称其为 “网页”,网页中可以包含文本、图片、视频、音频和各种多媒体元素,并且可以自由进行排版和布局,从而展现给用户一个精美的页面。
一个网站往往包含多个网页用于呈现不同的内容,而打开网站为用户呈现的第一页,我们就称其为 “首页”,比如我们官网的首页就是对网站的整体介绍,而用户可以通过顶部的导航栏跳转到其他的页面,来访问网站的不同模块,如课程视频列表,课程文档等。
要制作出这样一个有模有样的网站,就不得不谈到一个网页的重要组成部分了:
- HTML(超文本标记语言):HTML用于定义网页的结构和内容。它通过使用标签(如
<h1>、<p>、<a>等)来组织文本和其他媒体元素。 - CSS(层叠样式表):CSS用于控制网页的外观和布局。它可以设置字体、颜色、间距、边框等样式,使网页更具视觉吸引力。
- JavaScript(脚本):JavaScript是一种编程语言,用于为网页添加交互性和动态功能。它可以响应用户的操作,比如点击按钮、提交表单等。
简单来说,HTML就像网站的骨架,也就是最基本的外形,而CSS则是在骨架的基础上对我们的页面进行美化,让页面变得更好看,JavaScript则是继续在页面的基础上添加用户的交互操作,如点击按钮等功能。这也是我们前端课程新手村必学的“三件套”,编写一个网站,实际上就是去编写这三件套的代码。
网站还分为静态网站和动态网站:
- 静态网站: 是指网页的内容在服务器上是固定的,用户访问时服务器直接返回这些固定的 HTML 文件。每次访问相同的页面,用户看到的内容都是一样的。
- 动态网站: 是指网页内容是动态生成的,通常依赖于数据库和服务器端脚本。用户访问时,服务器根据用户的请求或其他因素生成网页内容。
而市面上大多数商业网站都是动态网站,比如我们需要实时展示商品列表,用户的购物车等数据,这是静态网站无法做到的,而要实现动态网站,上面所说“三件套”缺一不可。
浏览器介绍
经过前面的学习我们知道,浏览器是我们访问和浏览一个网站的主要工具,这一节我们就来详细了解一下浏览器。
浏览器(Web Browser)是用于访问和展示互联网内容的应用软件。它的起源可以追溯到1980年代末,随着万维网(World Wide Web)的发展而逐渐形成。1989年,蒂姆·伯纳斯-李(Tim Berners-Lee)在CERN提出了万维网的概念,并开发了第一个网页浏览器——WorldWideWeb(后来更名为Nexus)

现如今,市面上有着非常多的浏览器,其中有着领导地位的浏览器为以下4个:
- Internet Explorer (1995):微软推出的浏览器,随着Windows 95的发布而免费使用,迅速占领市场,逐渐取代早期的Netscape Navigator浏览器,但是目前已经被淘汰。
互联网时代的产品,用户体验感永远是排在第一位的。IE浏览器6.0版本这一用就是5年,直到2006年才升级了IE7,实际上除了更卡点,体验不到其他区别。直到2011年微软推出IE9才有较大进步,但“IE速度慢”的观念已经深入人心,微软也无力回天,后来索性使用Edge浏览器将其取代,并内置到新的Windows10和11操作系统中。
-
Safari (2003):苹果公司推出的浏览器,基于开源的WebKit引擎。
-
Firefox (2004):Mozilla基金会发布的浏览器,因其快速、安全和扩展性吸引了大量用户。
-
Google Chrome (2008):谷歌推出的浏览器,基于开源的Chromium项目,以快速和安全著称,逐渐成为最受欢迎的浏览器。
现目前,在MacOS和iOS平台上,Safari为用户主要使用的浏览器,而Windows上基本都是Edge浏览器为主,安卓主要以Chrome或是基于Chrome同款内核的第三方厂商浏览器为主。

不同浏览器有着不同的内核,浏览器内核是浏览器的核心组件,负责解释和渲染网页内容,也就是处理我们编写的HTML、CSS、JavaScript代码,并最终呈现出对应的页面。所以,没有浏览器内核,浏览器就只是一个空壳。目前市场上主要的浏览器内核有以下几款:
- Chromium / Blink * 浏览器:Google Chrome、Microsoft Edge、Opera、360浏览器、夸克浏览器等 * 特点:Blink是在WebKit的基础上发展而来的,专注于速度和效率,尤其是它的JS执行性能非常给力,支持现代Web标准,更新速度快,能够及时响应市场需求。
- WebKit * 浏览器:Safari * 特点:WebKit最初是作为KDE项目的一部分开发的,后来被Apple采用并进行扩展,对于iOS设备的网页渲染,WebKit是官方推荐的内核,以其高效和节能著称,特别是在移动设备上。
- Gecko * 浏览器:Mozilla Firefox * 特点:Gecko是一个开源项目,致力于支持开放的Web标准,Firefox通过量身定制的功能和隐私保护机制吸引用户,同时支持多种操作系统,不限于Windows、macOS和Linux。
- Trident(已被淘汰) - 浏览器:Internet Explorer、360浏览器兼容模式等 - 特点:Trident是微软为Internet Explorer开发的渲染引擎,随着Edge的推出,Trident逐渐被淘汰,但仍在某些老旧系统中使用,在Web标准支持方面相对较差,许多现代网页可能无法正确渲染。
不同的浏览器内核各有特点与优势,随着Web技术的发展,各个内核也在不断进化,以满足现代网页的需求。这里建议各位小伙伴统一使用Chrome作为浏览器进行开发,因为它的内核使用率目前来说是最广泛的。
Chrome浏览器官方下载地址:https://www.google.com/chrome/
Web标准
前面我们了解了多种不同的浏览器以及内核,不知道大家是否有思考过,我们编写的网页在不同浏览器下展示出来会不会出现不一样的页面呢?为了解决这种问题,我们就需要一个统一的标准来进行约束。
Web标准是指一系列的规范和技术,用于确保互联网内容(如网页和应用程序)能够在不同的设备、浏览器和平台上良好运行和显示。这些标准由各种组织制定和维护,旨在提高Web的互操作性、可访问性和开发效率。这样,所有的浏览器厂商虽然可以自行研发不同的内核,但是只要按照同一个标准来对页面进行渲染和处理,就不会出现不同浏览器展示的页面不一样的问题。
一个Web标准的主要组成部分:
- HTML(超文本标记语言):用于创建网页的结构和内容。
- CSS(层叠样式表):用于控制网页的外观和布局。
- JavaScript:用于增强网页的交互性和动态功能。
- WAI(Web Accessibility Initiative):旨在提高Web内容的可访问性,确保所有用户(包括残障人士)都能平等地使用网络。
- SEO(搜索引擎优化)标准:提高网页在搜索引擎结果中排名的标准和最佳实践。

而规定这些Web标准的组织主要有:
- W3C(World Wide Web Consortium):负责制定Web的核心标准,如HTML、CSS、XML等。
- WHATWG(Web Hypertext Application Technology Working Group):关注HTML和DOM等技术的标准化,推动HTML5的发展。
- IETF(Internet Engineering Task Force):负责制定互联网协议标准,如HTTP、SMTP等。
Web标准是构建现代Web应用和网站的基础,它们确保了不同平台之间的兼容性和一致性,促进了Web的可持续发展。遵循Web标准不仅可以提高用户体验,还能增强网站的可维护性和可访问性。
这里给各位小伙伴推荐一个快速学习和查看不同Web标准的网站:https://developer.mozilla.org/
Mozilla开发者网络提供的丰富文档,涵盖HTML、CSS、JavaScript等技术,包含教程和参考资料。
WebStorm安装和配置
前面我们给大家介绍了Web相关的预备知识点,现在我们就正式准备上手开发吧,这里我们需要先安装WebStorm作为集成开发环境(IDE)相比直接使用记事本来编写代码,IDE可以为我们提供更加完善的代码编写体验,比如语法错误检查,代码提示等,同时它还集成了一些常用的开发工具。
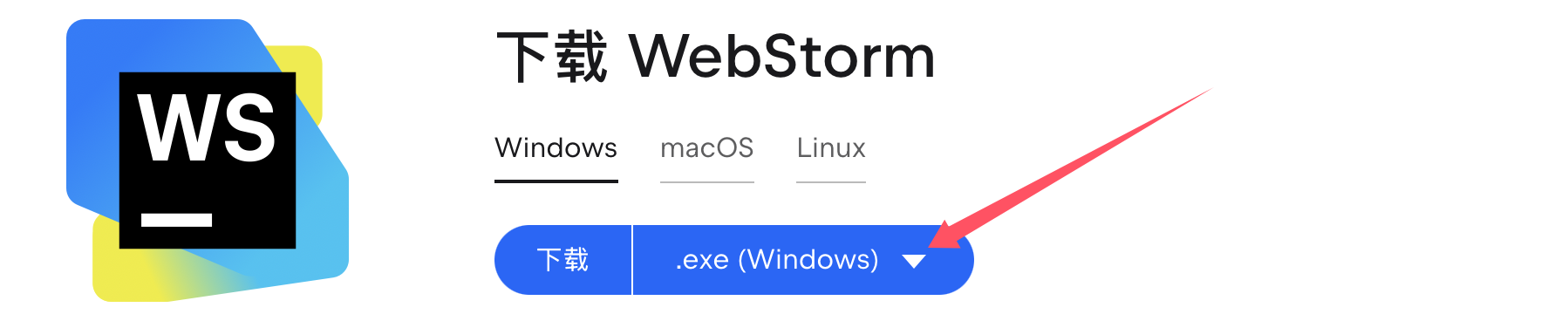
下载地址:WebStorm:JetBrains 出品的 JavaScript 和 TypeScript IDE

我们直接点击下载即可:

这个软件针对于个人来说免费使用的,各位小伙伴无需担心后续使用问题。
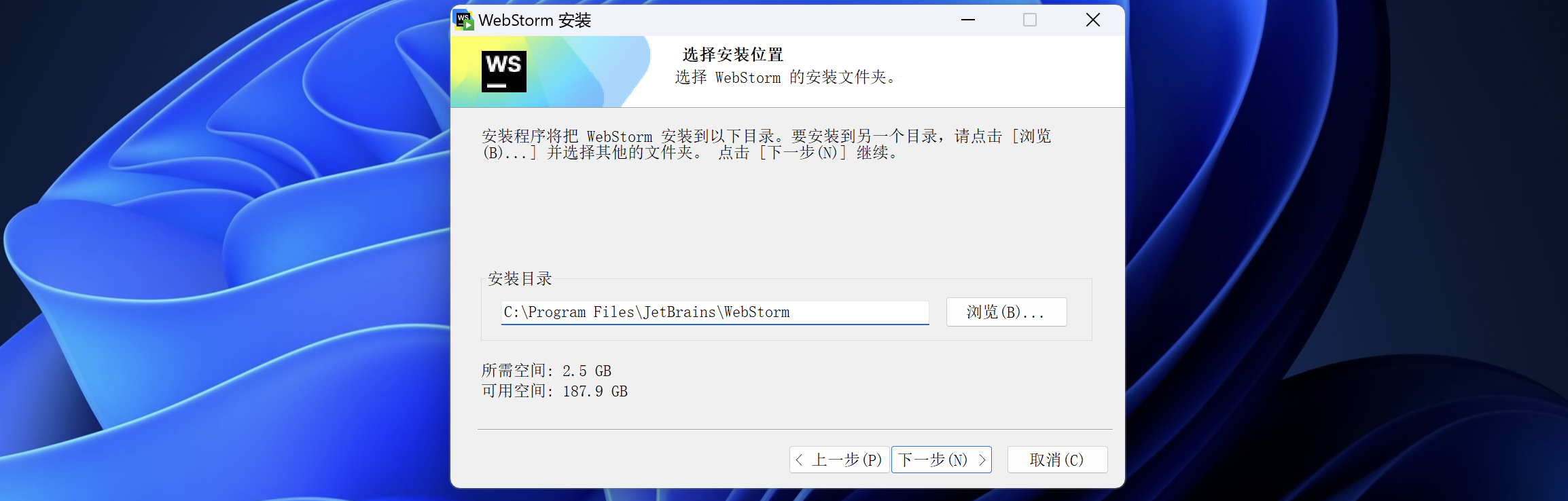
下载好之后,直接安装即可,这个不强制要求安装到C盘,自己随意,但是注意路径中不要出现中文。

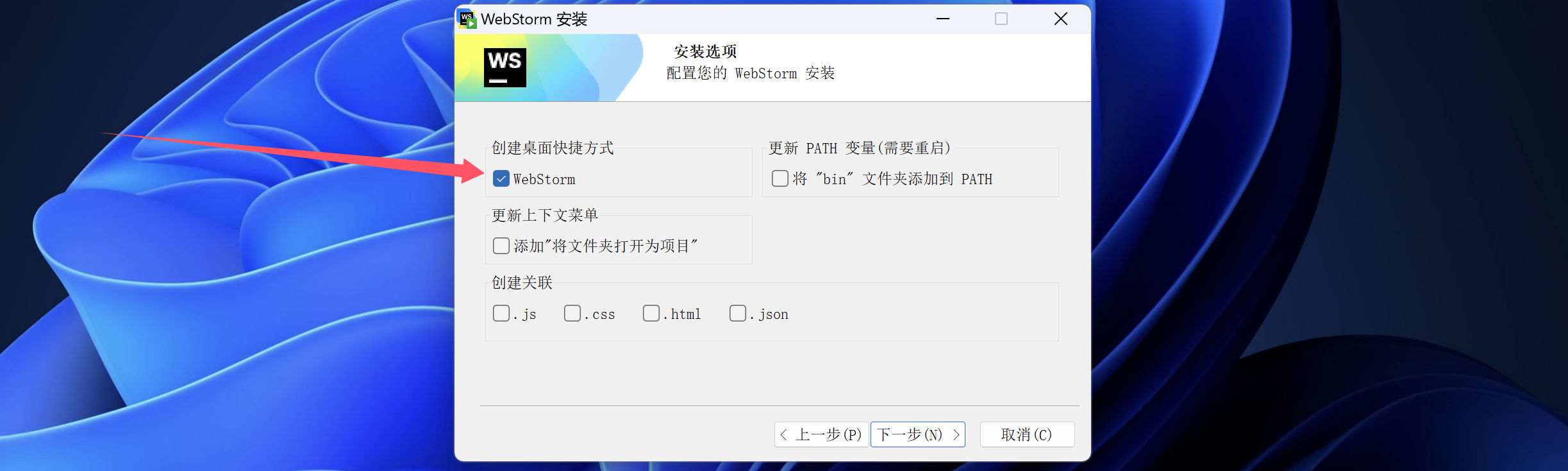
这里勾选一下创建桌面快捷方式就行:

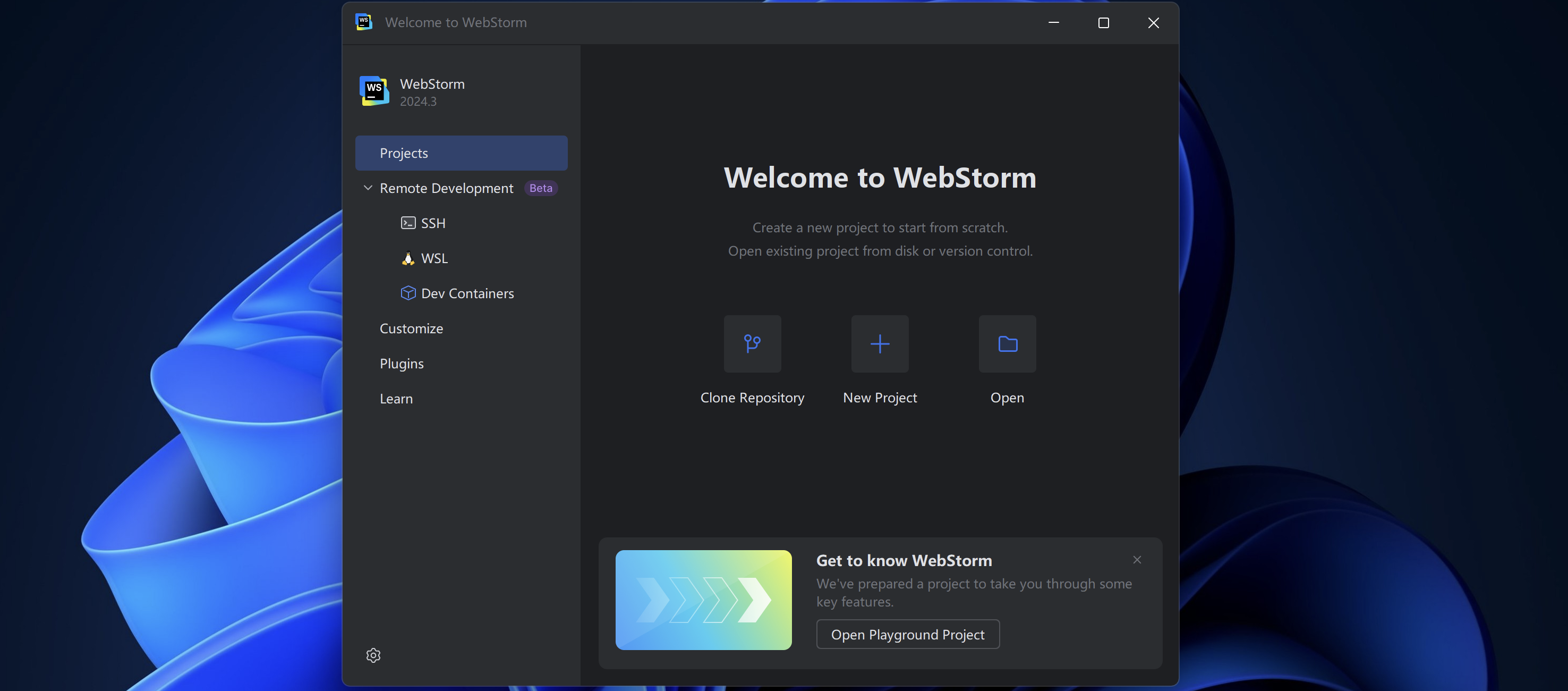
安装完成后,我们直接打开就可以了:

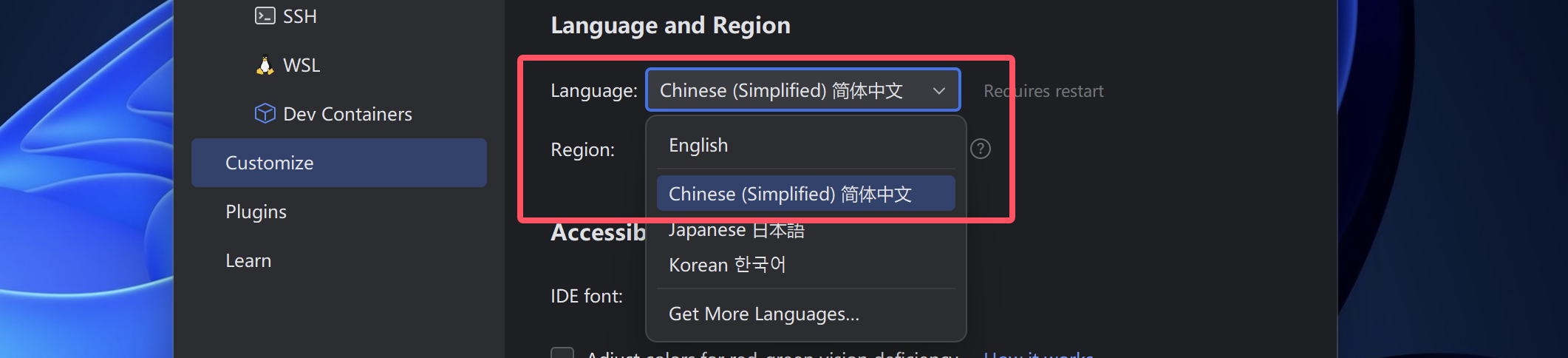
此时界面是全英文,如果各位小伙伴看得惯,可以直接使用全英文的界面(使用英文界面可以认识更多的专业术语词汇,但是可能看起来没中文那么直观,而且IDEA本身功能就比较多,英语不好的小伙伴就很头疼)这里还是建议使用中文界面,要使用中文只需在Customize里面配置语言即可:

如果各位小伙伴不喜欢黑色主题,也可以修改为白色主题,只需要在自定义中进行修改即可,一共四种主题。
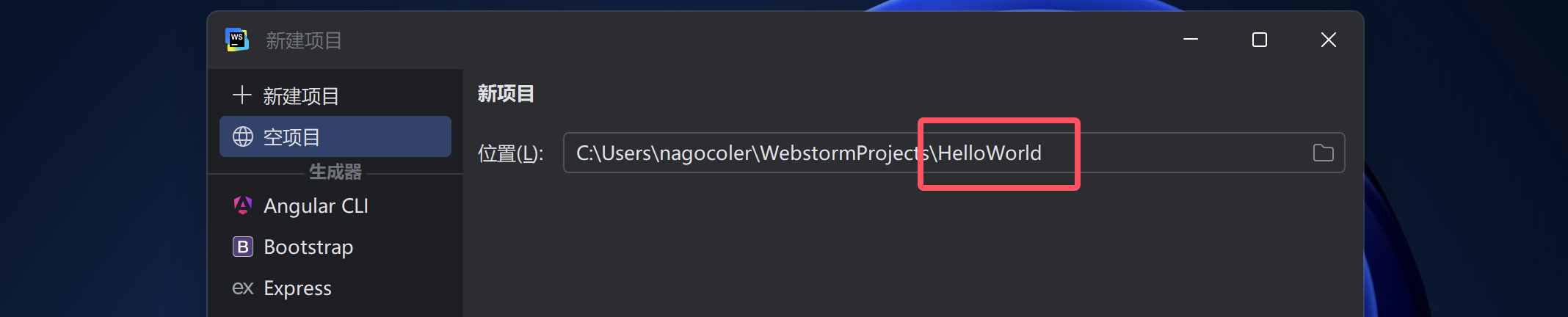
接下来,我们来看看如何使用WebStorm创建一个新的Web项目,WebStorm是以项目的形式进行管理的,所以说我们直接创建一个新的项目即可,点击新建项目,然后选择空项目:

最后一级目录就是我们的项目名称,这里我们起名为HelloWorld即可,然后点击右下角的创建按钮。
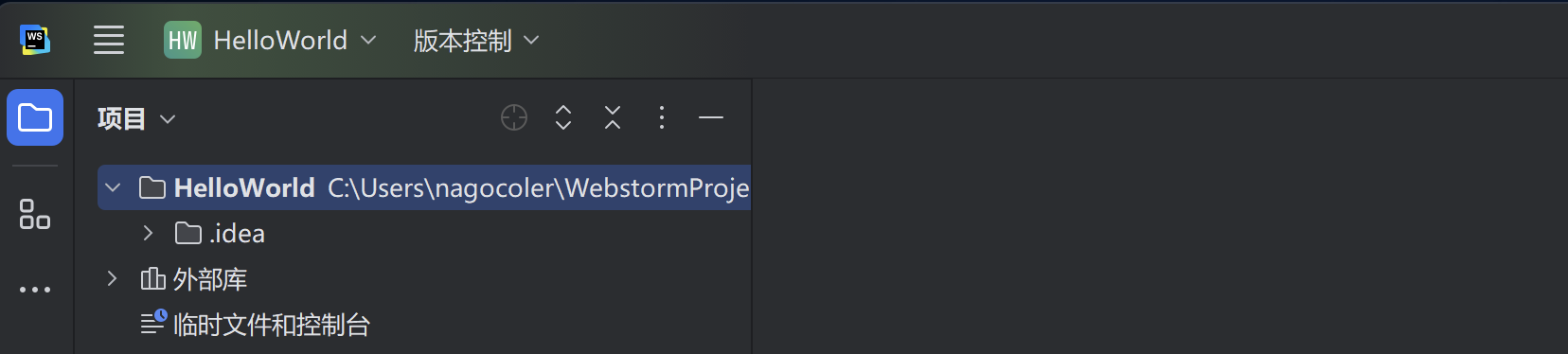
进入之后,我们可以看到项目目录下没有任何文件(这里的.idea目录是WebStorm项目的相关设置,直接无视即可)

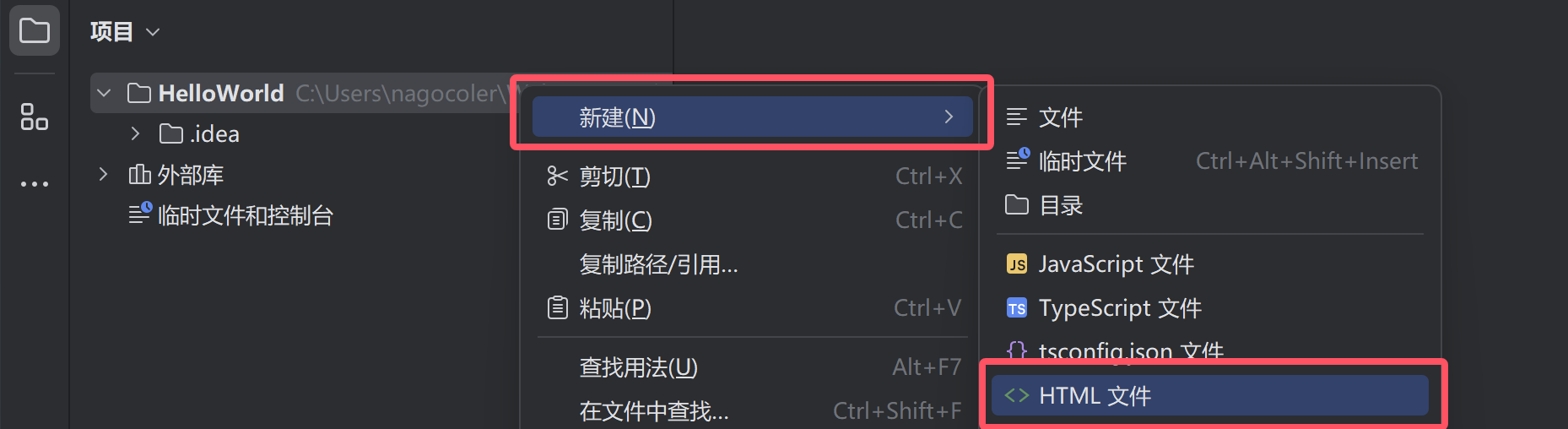
这里我们来尝试编写一个简单的页面看看能否正常加载,我们右键项目目录,然后选择新建一个HTML文件:

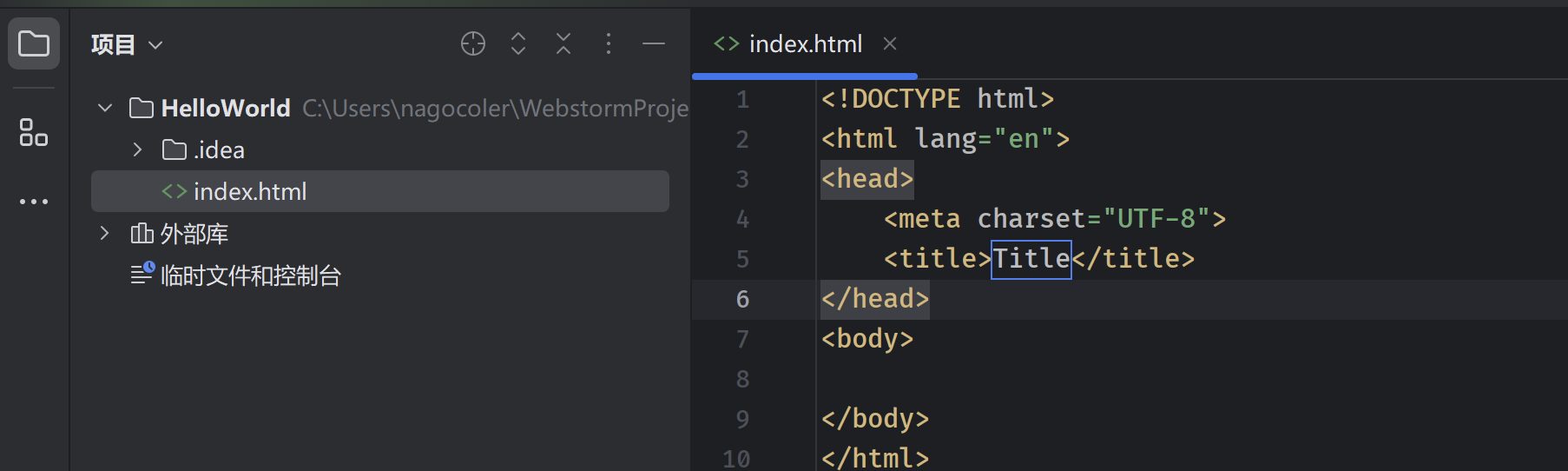
这里我们将其命名为index,此时项目目录下就会出现一个新的index.html文件:

这是一个最基本的网页源代码文件,可以看到里面写了很多我们暂时还看不懂的代码,不过没关系,我们现在只是简单体验一下,并不需要各位小伙伴马上理解其中的含义。
这里我们尝试在body中编写一些测试的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>Hello World</div>
</body>
</html>
接着,我们可以在浏览器中查看我们编写的网页长什么样子,在WebStorm的右上角有一个选择栏,我们可以直接点击然后让对应的浏览器展示我们的页面:

这里我们以Chrome作为测试开发浏览器,打开后就是这样的:

当各位小伙伴能看到页面中展示出了HelloWorld后,恭喜你们完成了自己第一个网页的开发。
HTML基础
前面我们带大家体验了创建一个HTML文件并在浏览器中访问,从这一节开始,我们就可以正式进入到HTML的学习了。
HTML(超文本标记语言,HyperText Markup Language)是一种用于创建网页和Web应用程序的标准标记语言(严格来说它并不是编程语言)它通过使用标记(Tags)来定义文档的结构和内容,通常与CSS(层叠样式表)和JavaScript一起使用,以实现网页的样式和交互功能。
实际上我们访问一个网页,就是访问的它对应的HTML文件,浏览器读取这个HTML文件的源代码即可解析为对应的网页展示在我们的面前。
HTML语法基础
HTML语言采用标签的形式进行编写,标签都是被包含在尖括号内,尖括号内可以填写一个标签的名字,它大概长这样:
只不过,在HTML中,标签不一定是这种单个出现的情况,很多标签都是成对出现的,比如我们之后会经常用到的div标签,它必须要存在前后闭合:
后面闭合的这个标签必须要添加/表示这是一个结束标签。像这种要求成对出现的标签我们一般称其为 “双标签” 或是 “一般标签”,而允许单个出现的我们一般称其为 “单标签” 或是 “自闭合标签”。那么为什么会出现双标签和单标签之分呢?实际上双标签是支持嵌套编写内容的,就像这样:
可以看到,标签之间是可以进行嵌套的,甚至可以无限嵌套下去,但是注意这种嵌套只能完整包含一个标签,不得出现交叉的情况。像这样将标签嵌套编写到另一个标签中,我们称其为子标签或是子节点,而囊括它的标签我们称其为父标签或是父节点,同样的,如果是与其相邻的按顺序编写的标签,我们称其为兄弟标签或兄弟节点:
然后需要注意的是,HTML的标签名称已经为我们提前预设好了,不同的HTML标签会被浏览器解析成不同的样式或是组件,我们自己随便编写的标签名称在被浏览器解析时实际上是没有意义的,从下节课开始我们就会带大家依次认识不同的浏览器标签以及其作用。
有些标签还可以单独配置一些额外的属性,标签属性一般用于控制标签的一些行为或是效果,属性一般像这样编写:
注意属性需要在标签的内部编写属性名称="值"的形式,同时属性的值必须是囊括在双引号内,并且不能跟标签名称写在一起,当出现多个不同属性时,还是需要使用空格隔开(空格数量可以是1个或多个)
我们接着来看看一个基本的 HTML 文档结构,我们上一节带大家创建的HTML文件默认长这样:
- 首先是最上面的
<!DOCTYPE html>用于声明文档类型,它是一种特殊的标签,唯一作用就是告诉浏览器使用HTML标准解析该文档。 - 接着是
<html>标签,它是HTML文档的根元素,包含整个网页文档的内容,可以看到它是一个双标签,囊括了head和body标签在内,这里有一个lang属性用于指示网页使用的语言(仅对浏览器有指示作用) head标签表示页头中的内容,是网页的“头部”,用于定义网页的基本信息或是一些特殊内容,比如页面的标题、介绍、特殊信息等,我们一般不会在这里编写网页中需要展示的内容(即使在这里编写也会被浏览器强制移动到body标签中)body就是网页的身体,也叫页身,几乎所有页面中需要展示的内容都在这里编写,我们在开发网页时主要编写的也是页身这一部分。
我们先来看看页头中有哪些常见的标签:
首先是title标签,它一般编写在head标签中,作为页头的一部分,它用于声明我们网页的标题,网页的标题会在浏览器的顶部展示:

我们可以修改这个标签里面囊括的内容,来实现修改标题:

是不是感觉很简单?只要我们按照对应标签的作用去使用它们,就能很轻松地实现我们想要的效果,而HTML的学习也主要是认识标签和各种标签属性,以及它们的使用场景。
我们接着来看meta属性,它一般用于定义页面的特殊信息,如页面的关键字,页面的描述以及一些针对于搜索引擎的属性等。这些信息主要面向的不是用户,更多的是搜索引擎。比如我们在百度搜索某个网站时,会展示出此网站的一些介绍信息:

而这些介绍信息以及网页的一些其他设置,我们都可以在meta标签中进行编辑,比如这里的:
表示我们的网页使用的是UTF-8编码格式(现在网站一般都统一使用UTF-8格式编码)浏览器会按照对应的编码格式进行解析,防止某些浏览器出现文字乱码。
此外,meta标签还可以编写多种不同的属性,比如我们官网的:
<meta name="keywords" content="柏码,白马程序员,itbaima,白马,青空の霞光,青空的霞光,柏码官网,白马程序员官网">
<meta name="description" property="og:title" content="专注于计算机系列知识分享,为广大编程爱好者提供良好的学习环境,所有基础学习资源全部免费开放">
有关meta标签的标准元属性名称,可以在:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/meta/name 中进行详细阅读。此标签新手阶段仅做了解即可,无需深入学习。
当然,head内部不仅仅只能使用title和meta两种标签,还有style、link、script等标签会在后续的CSS和JavaScript课程中为大家介绍。
我们接着来看body标签,它代表我们网页的页身,我们上一节在页身中编写了一些测试的代码,一个很简单的标签:
这实际上是一个盒子标签,我们会在后面的课程中对其进行详细介绍。在页身编写的内容则会被浏览器作为内容渲染到页面中展示:

至此,有关一个HTML文档最基本的格式就暂时先介绍到这里,从下一节开始,我们将逐步认识HTML中那些丰富多彩的标签。
文本相关标签
前面我们介绍了网页的最基本结构,那么从这一节开始,我们就先从文本相关的标签开始学习。
首先,如果我们直接在body中编写一段文本,那么此文本会直接被浏览器渲染:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>你干嘛哎哟</title>
</head>
<body>
啊真的是你鸭
</body>
</html>
但是如果仅仅只是渲染一段文本,是没办法构建出一个精美的网页的,我们可以发现很多的文档网站里面,标签和内容的大小以及字体样式是不一致的:

如果我们只是简单的在HTML中编写这样的排版:
此时浏览器中渲染出来的内容并不是我们所期望的那样:

这是因为在HTML中,无论我们如何使用空格或是换行,最终都只会识别成一个单独的空格。因此,如果我们想对页面中的文字内容进行排版,直接编写是不行的,
HTML为我们提供了一些更具语义化的标签,来实现页面中不同文本信息的展示样式。首先我们来介绍一下标题,标题是一篇文章的开头,HTML为我们提供了6个等级的标题可以使用,分别是h1到h6共6个标签,大小依次递减。
比如现在我们想创建一个一级标题,也就是最大的标题:
此时,浏览器就会为我们渲染成这样:

可以看到,浏览器在遇到h1标签时,自动将其解析为了一个一级标题,无论是字体的大小还是粗细,都与普通的文本存在差别。这样我们就可以做一个简单的文档排版了。
在HTML中,标签和普通文本是可以交错存在的。
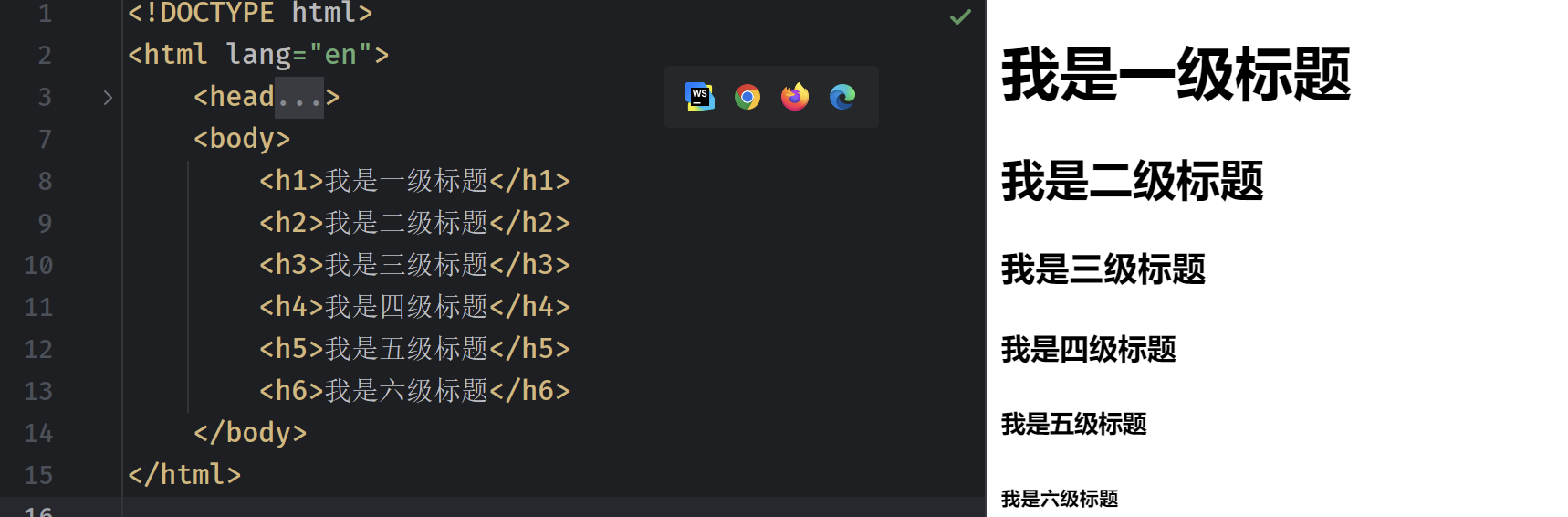
这里我们把6个等级的标题都列出来给各位小伙伴一个参考:

按照一篇正常的文档来说,一般只会存在一个一级标题,然后就是一系列二级标题和更次级的标题,具体情况可以参考官网的知识库文档。
HTML中不同的标签有着不同的语义,尽可能地使用正确的语义化标签,还可以优化搜索引擎对网页的处理。
接着我们来看段落标签,现在有了标题,我们的文章可以按照章节进行划分了,但是,一个章节内的文本,肯定还会被分成多个段落展示,就像我们写作文一样需要分多少个自然段。这时就需要用到段落标签p了,同样是将文本囊括在内:
<p>自2024年11月20日06:00起:停止原神小米服务器的游戏充值和新用户注册功能</p>
<p>自2025年01月20日12:00起:正式关停原神在小米平台的运营,关闭游戏在小米平台的下载入口及关闭游戏服务器</p>
此时,每一个p标签都表示为一个段落,在多个段落之间会自动换行,并且会出现明显的段距:

除了使用p标签来进行段落划分外,HTML还提供了一个hr标签来使用水平线划分段落:
自2024年11月20日06:00起:停止原神小米服务器的游戏充值和新用户注册功能
<hr>
自2025年01月20日12:00起:正式关停原神在小米平台的运营,关闭游戏在小米平台的下载入口及关闭游戏服务器

现在我们就可以对文档进行标题和分段的划分了,只不过,光是这样还不够,有些时候我们可能希望为文字添加各种不同的字体样式或是修饰,我们接着来看一下对文本进行修饰的标签。
首先是粗体标签,这对于一些重点的信息突出非常重要,我们可以使用b或是strong来实现:
此时,被b标签包裹的元素,被浏览器加粗渲染了:

既然有粗体,那么肯定还有斜体,我们可以使用i,em,cite:

有些时候,我们可能还需要用到上下标来表示一些特殊数据,比如某个数字的平方,此时我们可以使用sup来表示上标,使用sub来表示下标:
广州一女子,入职仅<sup>58</sup>天却<sup>21</sup>次迟到,且工作能力与简历不符,被公司辞退。
女子不满公司补偿,申请劳动仲裁。结果劳动仲裁开庭当天,她迟到了<sub>16</sub>分钟。
仲裁结果支持了公司,驳回了她的申请。

有些时候,我们可能希望使用下划线来标注某些重要的文本或是使用中划线删除某些不重要的文本,此时我们可以使用s和u标签来实现中划线和下划线效果:

当然还有单独控制字体大小的标签,比如small和big可以简单控制文本大小,这里就不演示了。可能会有很多小伙伴疑惑,那文本的颜色该怎么设置呢?我们前面说到HTML本身只是网页的骨架,而样式的修改需要结合后面学习的CSS才能实现,包括这里的文本样式在不使用以上修饰标签的情况下也可以通过CSS来调整,我们会在后续课程中逐步介绍。
除此之外,如果我们单纯想对文本进行换行,也可以直接使用br标签,这是一个单标签,可以直接嵌入到我们想要换行的位置上去:

有关文本相关的标签,我们就暂时先介绍到这里。
注释和特殊符号
在实际开发中,我们可能需要在一些HTML代码旁边注明这段代码是干什么的,防止自己下次阅读代码时忘记这里的意义,这个时候我们就可以使用注释来完成。
注释仅仅是对代码的批注,不属于代码的一部分,也不会被浏览器解析,仅针对于我们开发者使用,要声明一个注释需要使用以下格式:
开头需要使用一个尖括号加感叹号外加至少两个减号,结尾也需要一个尖括号来收尾,注释内容可以在其内部自由编写。
在HTML源代码中,注释可以随意穿插在任何位置且不影响其他正常的内容:
在浏览器中这段注释会自动被忽略:

为项目中的代码编写注释是一个非常好的习惯,因为随着我们项目开发越来越庞大,很多模块都会逐步被遗忘,回头再来查阅某些代码或是其他小伙伴来阅读我们的代码时,没有注释就会变得难以理解,要花费更多的时间去重新阅读代码。
前面我们在学习文本相关标签时,就遇到一个问题,我们无论在HTML代码中怎么换行还是空格,最终都会被浏览器解析为一个单独的空格,虽然可以通过一些语义化标签进行排版,但是有些时候可能我们就是希望直接展示为多个空格或是一些其他的字符,那这个时候该怎么办呢?
实际上这些字符在HTML中都属于特殊符号,我们就可以使用特殊符号对应的代码来表示,比如空格的代码是nbsp,那么想要在HTML表示空格就可以像这样:
使用特殊符号需要以&开头并以;结尾,我们一般称其为字符实体或是转义字符,通过使用这些特殊符号代码,指定的字符就可以出现在我们的页面中了。
当然,除了空格外,实际上还有一些字符也是特殊符号,其中最常见的就是大于和小于符号,因为它们被用作HTML标签的囊括符号使用,因此,如果我们随意地使用大于小于符号,某些情况下会出现问题:
这里文本中的大于小于符号实际上只是我们单纯想表示出来的一个字符,但是由于HTML语法原因,它被解析成了一个单标签,这显然是不正确的。此时我们就可以使用其对应的特殊字符代码来表示:
这样就不会出现刚才的歧义了。
最后这里给大家列举一下常用的一些特殊符号代码:
| 特殊符号 | 名称 | 代码 |
|---|---|---|
| " | 英文双引号 | quot |
| _ | 空格 | nbsp |
| > | 大于 | gt |
| < | 小于 | lt |
| & | 与 | amp |
有关全部的特殊符号代码,可以参阅:https://developer.mozilla.org/zh-CN/docs/Glossary/Entity
行内元素和块级元素
在HTML中,标签也可以统称为“元素”,而元素通常分为两种类型:行内元素(Inline Elements)和块级元素(Block Elements)不同类型的元素直接决定了其占据页面的大小和布局,这是HTML中非常重要的概念。
我们在前面的学习中不难发现,某些元素会直接占据一整行宽度,而某些元素可以和文本穿插使用,与文本位于同一行中,比如h1标签作为标题,会直接独占一行,之后的文本自动被挤到下一行展示,再比如b标签,里面囊括的元素会自动加粗但并不会使其独占一行,而是正常与其他文本内容在同一行展示。

在我们之前认识的标签中,p、hr、h1~h6等,都是块级元素,它们会独占一行空间并排斥与其位于同一行的所有内容,比如:

可以看到,无论是在p元素前的内容还是在其之后的内容,都被挤开了,块级元素会独占这一行。
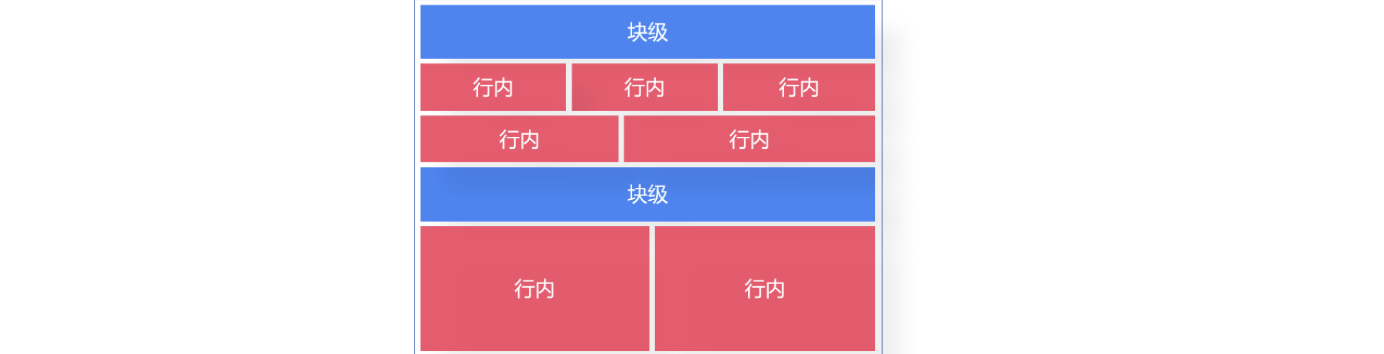
我们接着来看行内元素,它与块级元素恰恰相反,它可以和任何其他行内元素在同一行展示,我们之前认识的b、i、sup、sub、u、s等以及我们直接编写的不被任何标签囊括的普通文本节点,都属于行内元素:

可以看到,行内元素以及其内部包含的行内元素,最终渲染到浏览器上时都是位于同一行中。同时,结合之前的知识,实际上行内元素之间无论在源代码中如何空格或是换行,最终都会变成单个空格。
注意: 大多数(并非所有)行内元素只能包含行内元素,不可包含块级元素。但是与行内元素不同的是,大多数块级元素(同样并非所有)则既可以包含行内元素也可以包含块级元素,当一个块级元素包含其他块级元素时,在这个块的内部依然会按行进行划分,而行内元素则依然在同一行展示:

当然,这里只是一个简单的例子,虽然p标签确实是一个块级元素,但是根据其语义,它表示一个文本段落,HTML规定它的里面不应该包含其他块级元素,只是浏览器包容性比较强,可以正常显示罢了。因此,虽然大部分块级元素允许包含块级元素,但是我们还是需要按照不同的标签的具体规范来使用嵌套关系,行内元素也是同理,并不是说所有的都不允许内嵌块级元素。
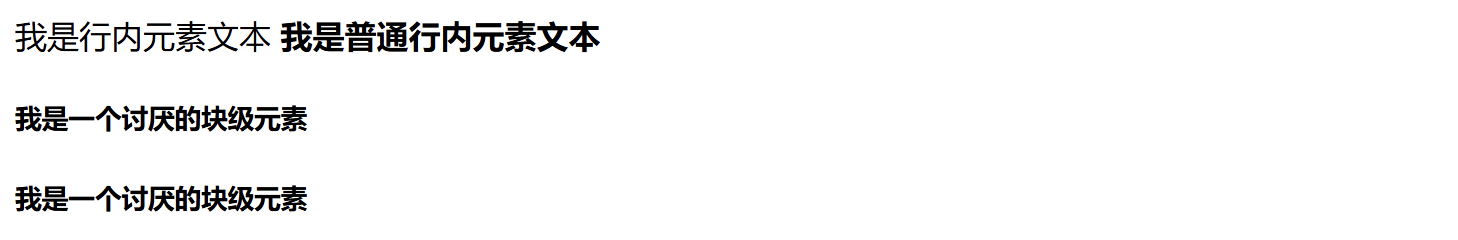
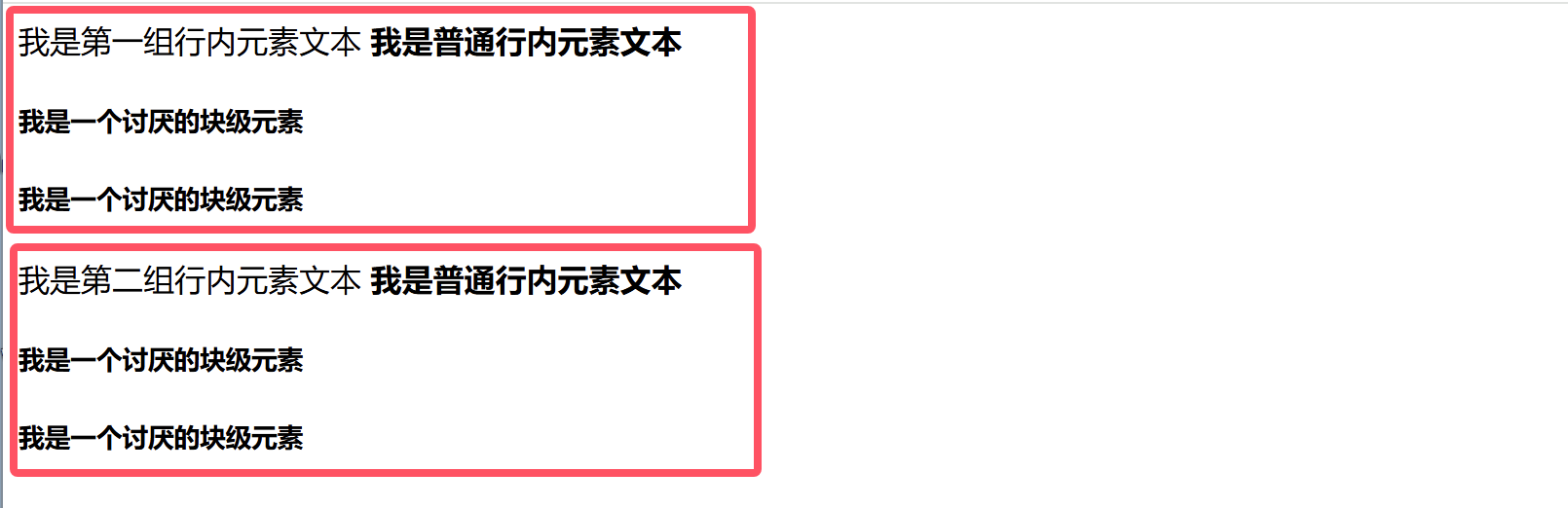
我们接着来认识两个非常常用但是又没有什么实际意义的标签div和span,它们一般用于结构化和样式化网页内容。首先是div标签,全名为division分区,顾名思义就是拿来划分一个区域使用,他同样是一个块级元素,可以包含多种元素在内。但是div标签本本身并不具备任何语义,不像p标签表示段落、h1表示标题,它单纯就是拿来对文档结构进行划分或是分组的:
<div>
我是第一组行内元素文本
<b>我是普通行内元素文本</b>
<h5>我是一个讨厌的块级元素</h5>
<h5>我是一个讨厌的块级元素</h5>
</div>
<div>
我是第二组行内元素文本
<b>我是普通行内元素文本</b>
<h5>我是一个讨厌的块级元素</h5>
<h5>我是一个讨厌的块级元素</h5>
</div>

可以看到,效果确实和一个普通的块级元素一样,但是它和之前认识的p和h1标签不同,它不会自带间距,在遇到两个简单div标签并列时,看起来就像是单纯换了个行那样:
可见,div标签给了我们最纯粹最简单的块级划分,我们可以利用这种特性来对代码中的一些模块进行分类,包括后续学习CSS的时候,还可以针对某个区域来单独设置样式,div标签也是我们非常常用的一个标签,由于它可以作为一个简单的容器,所以我们一般也可以把一个div标签叫做 “盒子”
接着就是span标签,和div一样,它是一个非常纯粹的行内元素,我们可以使用它来对行内模块进行划分:

当然,行内元素和块级元素的区别还不止这些,我们会在CSS阶段再来介绍更多的特性。
图片
前面我们带大家认识了多种多样的文本标签,它们可以让文本展示出各种各样的效果,但是一篇文章光有文字还不行,我们还需要为其添加图片来丰富整个页面。
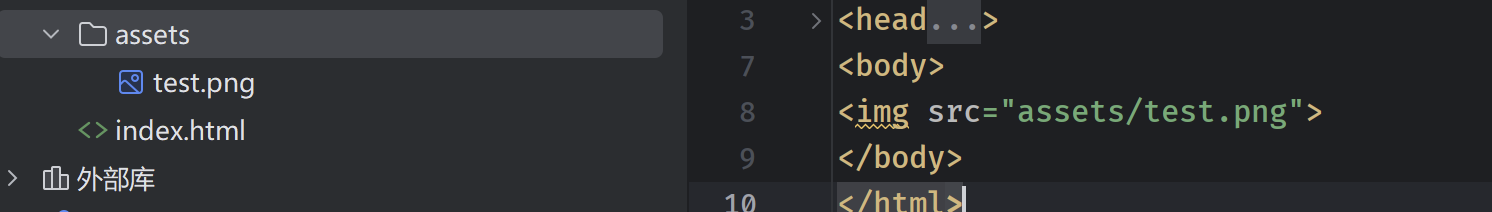
想在网页中添加图片非常简单,我们只需要使用img标签即可,它是一个单标签:
接着我们需要为这个标签配置src属性来让其展示我们指定的图片,这是img标签必须填写的属性,属性的值就是我们想要展示的图片地址,这个地址可以是一个项目目录下的图片路径,也可以是一个网络图片地址,这里我们随便找一张图片,并将其放到项目的assets目录下:

然后再路径中输入访问此图片的相对或是绝对路径:
- 相对路径:不在路径的最前面加
/,路径将会从当前文件的位置开始计算,比如当前.html文件在项目根目录的/aaa/bbb目录下,那么访问图片的路径就是/aaa/bbb/assets/test.png - 绝对路径:在路径的最前面加
/,路径将会从当前项目的根目录开始计算,比如当前.html文件在项目根目录的/aaa/bbb目录下,那么访问图片的路径就是/assets/test.png(仅适用于WebStorm调试)
如果要取上一级目录中的图片,那么我们可以使用..来代表上一级目录,比如../assets/test.png,在实际开发中,我们更多使用的是相对路径,因为网站文件位置如果发生变动,我们得挨个修改绝对路径,否则图片会无法加载。
我们也可以直接使用一个网络图片地址,通常以http或https开头:
<img src="https://img2.baidu.com/it/u=938837200,4149308223&fm=253&fmt=auto&app=120&f=JPEG?w=763&h=500">
图片不仅仅需要指定src属性,我们一般还需要指定alt属性,同样是必须添加的属性,它可以在图片无法正常加载的情况下,以文本代替此图片,比如这里我们修改成一个根本不存在的图片地址,图片肯定会加载失败:

可以看到,当图片无法正常加载时,显示的内容就是这里设置的alt属性,当然,部分搜索引擎还可以依靠这个属性来识别网页中图片的名称等。
除了alt之外,还有一个title属性,它与alt非常类似,也是对图片的介绍,但是效果和alt不同,当我们将鼠标放上图片后,会出现对应的提示文字:

图片是一个行内块元素,没错,它既是行内元素也是块级元素,行内块元素具有行内元素的特性,不会独占一行,而是与其他行内元素在一行内展示,而它同时又具有块级元素的特性,比如调整高度宽度等,这些内容我们会在CSS阶段进行详细介绍:
除了我们上面介绍的属性外,图片还有一个loading属性,这个属性用于指示图片的加载策略,默认为eager表示打开网站后立即加载这个图片,当然我们也可以将其设置为lazy来使得图片延迟加载:
这个属性可以用于在页面中存在大量图片的时候进行优化,浏览器会根据自己的策略对未出现在可视区域中的图片进行延迟加载。
我们接着来研究一下一个图片的构成,顺便作为我们后续学习CSS的预备知识。
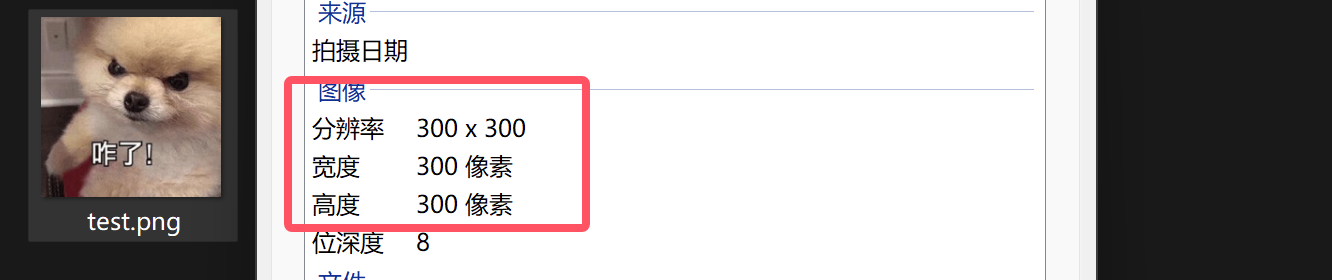
我们常见的图片实际上都是像素图,也可以叫做“位图”,图片的尺寸以像素点为单位,我们可以在文件浏览器中打开此图片属性并查看其详细信息:

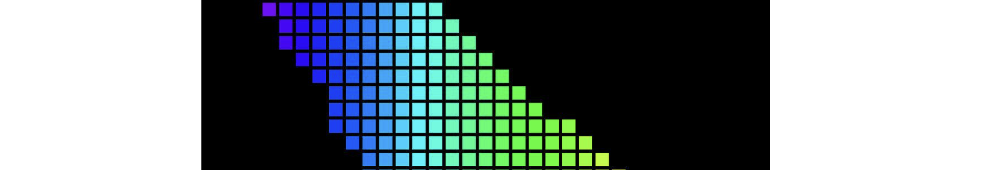
可以看到,这个图片的分辨率是300乘以300,分辨率其实就是图片的宽度乘以高度,图片的宽高以像素为单位。像素指的是一个不可分割的点,每个像素点可以显示出任意一种颜色,位深度越大,支持显示的颜色种类数越多,像素点放大之后就像下面这样:

因此,这个图片实际上横向还是纵向都有300个像素点,加起来一共是6万个像素,由一个一个的点汇成了这样一张图片,是不是感觉很神奇?
我们计算机的显示器实际上就是显示的一个一个的像素点,只不过它的分辨率一般都是成百上千的,比如一个市面上常见的1080P显示器,实际上它的宽高分别就是1920和1080,也就是说,这个显示器可以在横向上显示出1920个像素点,纵向上显示出1080个像素点,而这么多的像素点全部汇集在一个小小的10-20寸屏幕里,以我们人的肉眼看来,就完全看不出是一个一个的小正方形了。
实际上我们计算机上所有的内容,无论是文本也好,图片也好,都是在有限的像素点上显示出来的,当我们使用同样尺寸但分辨率不同的显示器且界面UI大小一致时,分辨率越高的显示器显示的画面越细腻:
有些4K显示器能做到3840x2160的分辨率,8K显示器甚至还能做到7680x4320,同样是1080P的画面,4K显示器能够开启200%缩放效果,使用4个像素点去渲染1个像素点,8K甚至可以开启400%缩放效果,用16个像素点去渲染1个像素点,这在处理一些斜线的绘制时,细腻效果尤为突出,像素点越少,锯齿感越明显,所以很多游戏都会有抗锯齿选项来通过一些算法来弥补像素点不足导致的锯齿感。
我们可以通过img标签的height和width属性来控制图片在页面上实际显示出来的大小,同样是以像素为单位,比如我们想让这个图片按照200x200的大小进行显示:
或是直接将其放大显示:
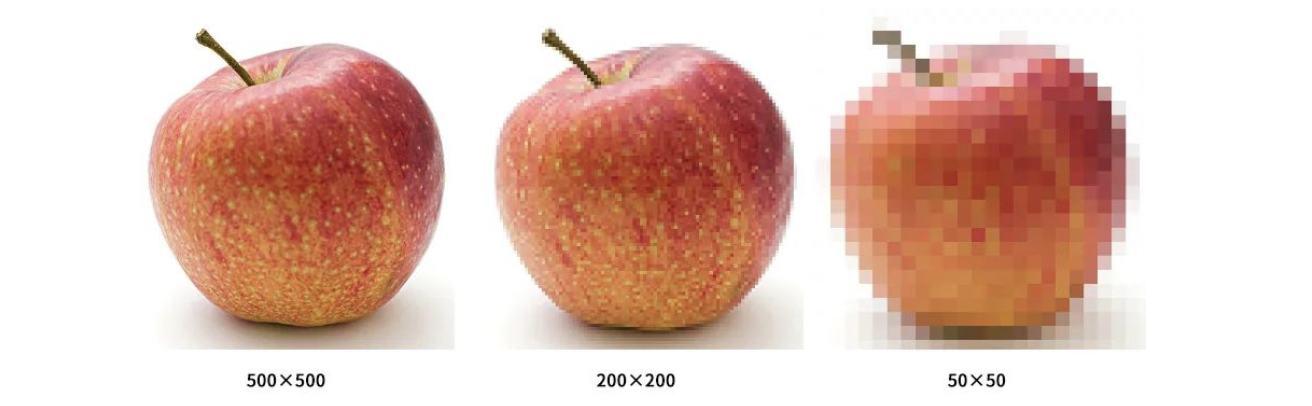
但是我们会发现,如果将一个原本只有300x300分辨率的图片强行显示为它的两倍,那么这个图片会直接变糊。这是因为图片本身只包含了有限的像素点,当我们以一个更大的分辨率去展示它时,会将原本的像素点直接放大展示,所以看起来就会变糊。
同理,由于现在很多的显示器都会开启上面说到的高DPI功能,比如一个4K显示器,我们一般会将其显示的内容分辨率调整为1080P或2K,也就是200%或者150%缩放,来让更多像素点渲染原来的一个,使得画面更加细腻,不仅仅是电脑,包括手机也是这样。因此,我们在进行图片取材的时候,一般都是需要大小的两倍,比如我们要在网页中展示一个100x100的图片,那么原图最好是200x200,来适配一些高DPI屏幕,保证提供同样的清晰度。
一般常见的像素图有jpg、png、webp以及可以动态显示的gif等,现在这些网页中使用的图片绝大多数都是像素图。
除了像素图之外,还有一种图片叫做矢量图,这些图片采用数学描述的方式记录内容,它并没有按每一个像素点的颜色去记录,而是记录的如何绘制这个图形及其对应的步骤,让浏览器自行完成绘制,从而实现无论怎么放大缩小,都可以以最清晰的样子展示出了,不会像像素图那样放大之后就失真。常见的格式有.ai、.swf等,后面我们还会给各位小伙伴介绍svg标签,这里就暂时不深入了。
有关img标签更多属性介绍,请参考:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/img
链接
在有些时候,我们可能希望为某些文本添加超链接,比如:

我们在点击这个链接的时候,浏览器就会自动跳转到我们指定的网站,像这样的功能该怎么去实现呢?
我们可以使用a标签来实现超链接效果,它也是一个行内元素:
不过我们发现,虽然这里添加了a标签,但是并没有出现超链接的样式,我们还需要为其指定需要跳转的链接才行,这里我们需要设置它的herf属性:

此时这段文本就显示成了一个超链接样式,我们点击这个超链接后,网页就会自动跳转到我们指定的链接。
除了位文本添加超链接外,我们也可以为图片添加超链接:
值得注意的是,a标签虽然为行内元素,但是按照规范来说,它的内部是允许使用块级元素的,所以内嵌p标签也是完全没问题的,不过这会使得所有的段落都变成超链接:
有些时候我们可能希望超链接在一个新的页面打开,而不是直接在当前页面进行跳转,我们可以使用它的target属性,默认值为_self,表示在当前页面进行跳转,要在新窗口打开我们需要使用_blank:
这样点击链接就会从新窗口打开了。除了以上两个属性值之外,还有_top和_parent,但是这两个属性需要配合iframe标签使用,这里暂时不做介绍。
超链接除了跳转外部链接之外,也可以在我们内部的多个页面之间进行切换,比如我们这里再创建一个新的页面:

接着我们需要填写本地文件的地址,规则和我们前面介绍的图片是一样的,分为相对路径和绝对路径,这里我们依然建议各位小伙伴使用相对路径处理页面,因为和当前页面在同级目录下,所以说相对路径的地址直接就是对应文件的名称了:
可以看到,当我们点击链接跳转之后,确实来到了第二个页面:

这样,我们就可以利用链接,在多个页面之间来回跳转了。
链接不仅仅可以实现网页之间的跳转,它还可以直接控制滚动条滚动到指定位置,这在页面内容过多需要使用索引时非常有用,我们可以利用链接实现点击索引自动跳转到文档对应位置,我们叫它锚点链接,它也属于我们网站内部的链接。
这里我们先写一个简单的长页面:
<div>
<h2>我是第一段文本</h2>
<p>
据珠江新闻消息,近日,在广州车展上一夜爆红的“条纹哥”账号显示已被封禁,相关话题冲上热搜。
11月21日上午,中国纺织品商业协会下属商业模特委员会留言证实该消息,“条纹哥”已被平台封号。
</p>
</div>
<!-- 这里我们用br多换点行来拉高页面空间直到出现滚动条 -->
<br><br><br><br><br><br><br><br><br><br><br><br><br>
<div>
<h2>我是第二段文本</h2>
<p>
据此前报道,近段时间,在国内多地的车展现场,一位身着蓝白条纹T恤的男子频频现身,
该男子以奇怪眼神“凝视女模特”受关注,被指是“眼神杀”,他本人也被网友戏称为“条纹哥”。
</p>
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br>
<div>
<h2>我是第三段文本</h2>
<p>
网络平台上,“条纹哥”也在个人账号上多次与车模连麦,重现“眼神杀”场面,收获数万粉丝。
在车展现场,许多路人纷纷围观,镜头对准“条纹哥”开启直播。
</p>
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br>
接着我们来尝试编写一下对应的链接:
那么链接该如何填写呢?这里我们首先需要为所有的段落添加一个id属性,来代表它的锚点名称,一般都是英文,建议不要使用一些特殊字符。id属性不可重复出现,必须在当前页面内唯一,id属性可以添加到任何标签上,就像给这个标签添加一个独立的身份ID一样,这里我们为了方便就添加到对应的div盒子上:
接着我们需要在链接的herf处填写对应的锚点链接,也就是# + id名称:
这样,我们在点击链接时,页面就会自动滚动到对应位置,且浏览器顶部路径栏中会自动拼接此锚点。
视频和音频
前面我们给大家介绍了在页面中插入图片,那么视频是否也可以插入到页面中进行播放呢?答案当然是可以的,不然你们现在看的是什么呢。
使用video标签即可插入一个视频到页面中,只不过它的使用稍微有些麻烦,它还需要嵌套一个source标签来指定我们要播放的视频地址:
在source标签中设置src标签指定视频路径,type属性设置视频类型,一般mp4类型就是video/mp4,当然也有很多其他格式的视频,如果有多个格式的视频,也可以多写几个source标签以便于不同浏览器的兼容性。
和图片一样,我们也可以使用width和height来控制视频的尺寸:
只不过我们发现这个视频并没有开始播放,因此我们还需要添加controls属性来为其添加视频控件,方便我们操作视频的播放和暂停等,这个属性不需要任何值, 可以直接编写:

这样,一个有模有样的视频播放器就出现在了我们页面中,我们还可以为其配置autoplay来设置其自动播放:
<video width="320" height="240" controls autoplay>
<source src="assets/test.mp4" type="video/mp4">
</video>
现在当视频加载完成后,就会自动开始播放,不需要我们手动点击了。
如果我们希望视频循环播放,还可以为其添加loop属性:
<video width="320" height="240" controls autoplay loop>
<source src="assets/test.mp4" type="video/mp4">
</video>
如果希望视频禁音播放的,还可以添加muted属性,这样视频默认就会按照禁音方式播放:
<video width="320" height="240" controls autoplay loop muted>
<source src="assets/test.mp4" type="video/mp4">
</video>
我们甚至还可以为视频指定它的海报图,也就是常说的视频封面:
<video width="320" height="240" controls loop muted poster="assets/test.png">
<source src="assets/test.mp4" type="video/mp4">
</video>
当视频未开始播放时,就会默认展示视频的封面:

对于一些电影电视类型的视频,我们可能还需要为其添加一些字幕,来提升不同语言观众的观影体验,我们可以使用track标签来提供视频的字幕信息:
<video width="320" height="240" controls loop muted poster="assets/test.png">
<source src="assets/test.mp4" type="video/mp4">
<track src="subtitles_en.vtt" kind="subtitles" srclang="en" label="English">
<track src="subtitles_es.vtt" kind="subtitles" srclang="es" label="Spanish">
</video>
同样的,src代表字幕文件的路径,kind表示类型,这里的subtitles表示这是一个字幕,当然我们也可以为视频提供一些额外的信息,比如:
- subtitles:用于提供翻译或字幕,通常显示在视频的底部。
- captions:类似于字幕,但不仅包含对话,还包括音效描述(例如,音乐类型、声音效果等)。
- descriptions:提供关于视频内容的额外描述,帮助视觉障碍人士理解视频中的场景和动作。
- chapters:用于定义视频的章节或部分,方便用户导航。
- metadata:用于提供额外的信息,通常用于程序性访问,不直接显示给用户。
由于我们这里没有对应的字幕文件供测试,这里就简单演示一下即可。
接着是srclang属性,表示这个字幕所对应的语言,这里提供了en和es两种语言,英语和西班牙语,label属性则是这些语言的标签名称,就像下面这样展示:

有关视频的介绍,就暂时到这里。
和视频一样,如果我们想插入一段音频,比如mp3文件,也可以使用audio标签:
使用方式和视频标签基本一样,这里我们就不详细介绍了。
列表
列表是我们组织数据的一种非常高效的方式,生活中很多地方都存在列表,比如学习计划列表,日程列表,购物清单列表等,列表可以将我们需要做的事情变得井井有条。

在HTML中,我们也可以使用列表来表示一些数据,一共有三种类型的列表,分别是:有序列表、无序列表和定义列表。我们先来看最简单的有序列表,顾名思义,有序列表中的每一个列表项目都有顺序之分,有序列表可以使用ol标签来声明:
在ol标签的内部,可以使用li囊括列表项目,这两个标签必须配合使用,同时,ol标签中是不允许直接出现其他标签或文本的,要编写文本只能在li中编写。接着在浏览器中会按照从上到下的顺序对列表项进行编号:

当然,除了使用数字进行排序编号之外,我们也可以将其修改为其他类型的编号,比如字母abcd,这里我们需要使用到type属性,它用于设置列表项目符号,比如小写字母:

所有支持的符号如下:
- 1:阿拉伯数字1/2/3/4排序
- a:小写英文字母abcd排序
- A:大写字母ABCD排序
- i:小写罗马数字i、ii、iii排序
- I:大写罗马数字I、II、III排序
当然,实际上结合我们之前的知识,单纯使用盒子也可以完成这种效果,手动加个编号就行了:

那既然用盒子都能做这样的列表,那我们为什么还要专门去用ol标签呢?还记得之前说过,尽可能地去使用语义化标签的好处吗?HTML为我们设计这么多标签的意义,很大原因都是它所代表的语义,不仅能够提高我们程序的可读性(比如别人一看到ol标签就知道我们这里写的是列表,让代码可读性大大提升)同时还可以优化搜索引擎对页面的处理。因此,在后续的开发中,我们要尽可能避免使用一些无语义或是意义不同的标签去实现意义明确的功能。
我们接着来看无序列表,这种列表不会对列表项进行排序编号,用于显示一些比较简单或对顺序没有要求的列表,我们可以使用ul来表示一个无序列表,而列表项同样只能使用li来声明,配合使用:

如果你不喜欢点点的形式,和有序列表一样,我们可以通过type属性来修改它的样式,比如可以把它改成一个空心圆:
不过,无序列表的type属性已经被标记为淘汰,官方建议大家使用CSS来控制列表的样式,我们会在CSS阶段再来进行介绍。这里列出此属性支持的三种取值:
- disc:实心圆(默认)
- circle:空心圆
- square:正方形
我们接着来看一个非常特殊的列表类型,定义列表(Definition List)它非常适合作为名词解释列表使用,通常由两个部分组成:
- 名词:需要解释的名词
- 描述:对名词的解释内容
比如现在我们有一些名词需要以定义列表来展示:
<dl>
<dt>Java语言</dt>
<dd>一门非常火热的语言,学完即可高薪就业,低至2K起</dd>
<dt>Go语言</dt>
<dd>一门大厂狂推语言,学历不够学完直接失业</dd>
<dt>Ruby语言</dt>
<dd>光启动项目就要3分钟的语言,内存占用分分钟爆炸</dd>
<dd>光启动项目就要3分钟的语言,内存占用分分钟爆炸</dd>
</dl>

这里的dt标签需要囊括名称,而dd标签需要囊括对应的解释,对于这两个标签的数量和排列顺序,并不做强制要求,自己怎么喜欢怎么来。可以看到,它就像是一个专业的词典一样,通过合理的排版来展示出对名词的解释。不过这种列表使用率非常低,现在的网站中几乎不会出现。
表格
表格也是我们在网页中经常会用到的东西,我们的很多数据都可以靠表格来展示。

在HTML中,我们也可以编写一个表格来展示数据,它的格式比我们之前认识的标签还要复杂一些,首先最外层是一个table标签表示这是一个表格:
不过这只是一个空的表格,我们还需要单独为其编写每一行数据,使用tr标签来表示一行,其中囊括1-n个td标签来表示一个单元格:

不过这个表格怎么看起来就像是单纯两个文本凑在一起呢?这是因为默认情况下,表格是没有边框的,我们可以为其添加border属性来绘制边框,它的值为边框的宽度,单位为像素:

这样我们的表格就出现了边框对单元格进行包裹,只不过border属性在HTML中属于一个废弃的属性,官方更建议我们使用CSS来实现边框的设置,具体内容我们会在CSS阶段再来介绍。
注意,如果多行数据中的td标签数量不相同,会出现列数不等的错乱情况:
<table border="1">
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
</table>

很多时候,我们的表格还需要一个表头来显示每一列数据的名称,我们可以使用th来表示表头的单元格,与td使用方式是一致的:
<table border="1">
<tr>
<th>配件名称</th>
<th>型号</th>
</tr>
<tr>
<td>CPU</td>
<td>Ultra9 285K</td>
</tr>
<tr>
<td>显卡</td>
<td>RTX4090</td>
</tr>
</table>

可以看到,在第一行tr标签内,我们使用th来代表单元格,会自动以表头的样式进行渲染,字体与表内部字体有一定区别,显示为粗体且居中的,这样我们的表格看起来就变得有模有样了。
我们还可以使用caption标签为表格添加一个名称:
<table border="1">
<caption>2025年装机清单</caption>
<tr>
<th>配件名称</th>
<th>型号</th>
</tr>
<tr>
<td>CPU</td>
<td>Ultra9 285K</td>
</tr>
<tr>
<td>显卡</td>
<td>RTX4090</td>
</tr>
</table>

这样,在表格的顶部就会显示一个对应的表格名称,同时也是居中显示的。
我们接着来看表格的一些复杂表格应用,首先是不规则单元格,有些时候我们可能会遇到一些需要合并单元格的情况,这个时候我们就可以使用colspan属性来将单元格扩宽:
<table border="1">
<tr>
<td colspan="2">我是合并单元格</td>
</tr>
<tr>
<td>显卡</td>
<td>RTX4090</td>
</tr>
</table>

可以看到,当colspan设置为2时,此td会直接占据两个单元格,也就是我们在Excel中所说的合并两个单元格操作。
当然,表格不仅仅可以横向合并,纵向合并也是没问题的,我们可以使用rowspan来设置:
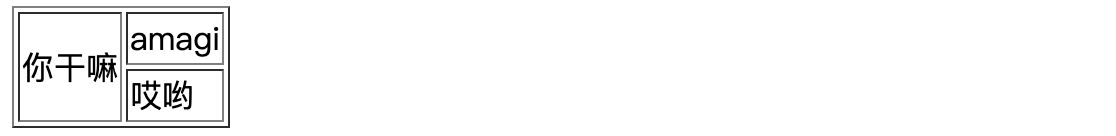
<table border="1">
<tr>
<td rowspan="2">你干嘛</td>
<td>amagi</td>
</tr>
<tr>
<td>哎哟</td>
</tr>
</table>
注意,因为我们这里使用了纵向合并,因此紧接着的n行内,都不需要编写第一列的数据,否则会导致后续行多出一列数据,上面的代码效果图如下:

这样,想要实现一些比较复杂的表格,也可以很简单地完成。
我们接着来看表格的样式,我们可以使用一些属性来控制表中数据的单元格之间的间距、以及表格的宽度、背景颜色等:
不过,这些属性都被HTML列为弃用属性,因为官方推荐使用CSS来实现。
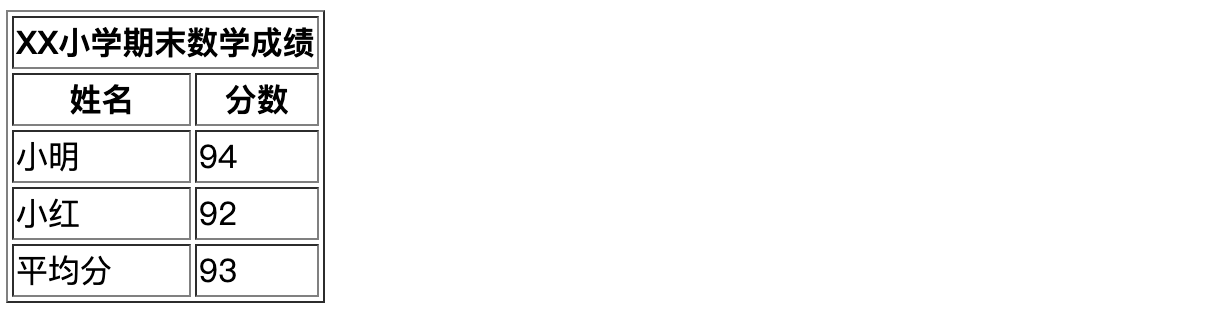
最后我们再来介绍几个比较特殊的语义化标签,thead、tbody、tfoot,这些标签可以将表格进一步细分为表头、表身,表脚三个部分,这些标签的唯一目标就是让结构更加清晰语义更加明确。比如下面这个表:
<table border="1">
<thead>
<tr>
<th colspan="2">XX小学期末数学成绩</th>
</tr>
<tr>
<th>姓名</th>
<th>分数</th>
</tr>
</thead>
<!-- 表身就是实际的数据列表 -->
<tbody>
<tr>
<td>小明</td>
<td>94</td>
</tr>
<tr>
<td>小红</td>
<td>92</td>
</tr>
</tbody>
<!-- 表脚一般用于处理一些统计数据,比如平均分之类的,其他情况可以不需要 -->
<tfoot>
<tr>
<td>平均分</td>
<td>93</td>
</tr>
</tfoot>
</table>

至此,有关表格相关的内容讲解就暂时到这里。
有关表格的更多属性和用法可以参考:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/table
框架和嵌入代码
内嵌框架也是HTML中一个非常重要的内容,它可以实现在我们的网页中嵌入另一个网页,我们可以使用iframe来实现一个内嵌框架效果:
只需要在src属性中指明内嵌网站的地址:

这样在我们的页面中就会嵌套加载指定的网站,是不是感觉很神奇?如果各位小伙伴觉得内嵌页面的尺寸太小,我们也可以使用width和height属性来指定其宽高,单位依然是像素:
利用这种特性,我们就可以在页面中做一些很好玩的东西,比如B站就为我们提供了一些内嵌代码,让我们可以将一个B站视频直接嵌入到我们自己的网页中,我们可以随便打开一个视频并在视频下方找到:

接着会得到一段这样的代码:
<iframe src="//player.bilibili.com/player.html?isOutside=true&aid=113436545517092&bvid=BV1fwDjYVEKo&cid=26645103560&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"></iframe>
可以看到,这也是一个iframe标签,这里的frameborder表示内嵌网页边框,和表格一样可以自由设置,为no就是不现实边框,allowfullscreen是此网站申请全屏展示,比如这里的视频就可以全屏展示。
插入到我们的页面中之后:

当然,利用iframe的特性,我们还可以实现更多的功能,包括微前端架构。
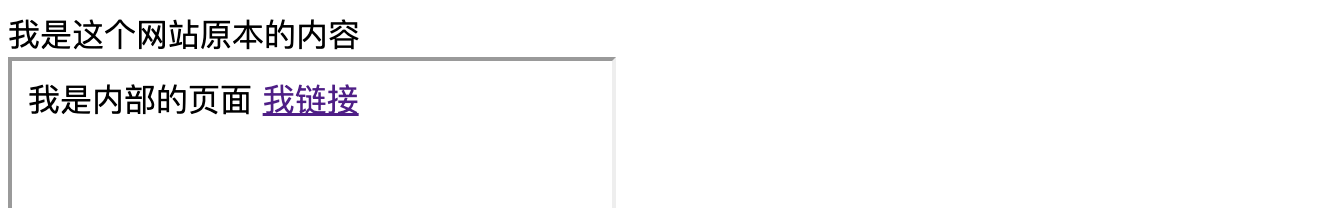
和链接一样,iframe也可以引入我们自己的页面:
当我们在子页面中使用a标签进行页面跳转时,默认会在iframe框架内部进行跳转:

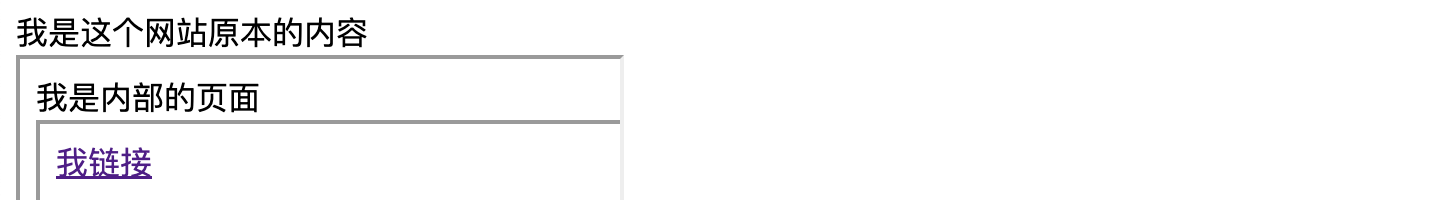
当我们将其target属性设置为_blank时,和之前一样会直接打开一个新窗口。而当我们将其设置为_parent或_top时,会直接在外层网页中进行跳转:
那么这两个属性有什么区别呢?区别在于多层嵌套的情况下:

此时_parent只会在其父级嵌套页面中刷新,而_top直接刷新最外层页面。
有关iframe标签的更多用法,请参阅:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/iframe
其他标签
除了我们前面介绍的标签之外,在HTML5中还新增了很多语义化标签,以增强网页的语义性、可访问性和多媒体支持。
这里我们简单介绍一下即可:
<header>: 定义页面或部分的头部,通常包含标题和导航。<nav>: 定义导航链接的部分。<article>: 表示独立的内容块,通常是可以独立分发的文章。<section>: 定义文档中的区域或章节,用于组织内容。<aside>: 表示与主内容相关的附加信息,通常用于侧边栏。<footer>: 定义页面或部分的底部,通常包含版权信息和联系信息。
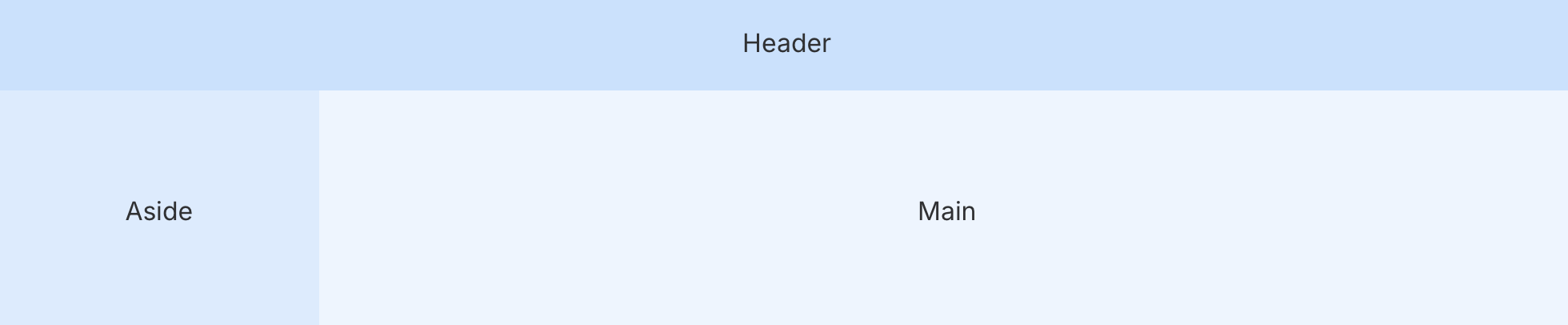
利用这些标签,我们的可以将源代码结构写的更加清晰:

<!-- 注意这里的代码是经过了css美化,上图中并非标签本身具有的样式 -->
<section class="el-container is-vertical">
<header class="el-header">Header</header>
<section class="el-container">
<aside class="el-aside" style="--el-aside-width: 200px;">Aside</aside>
<main class="el-main">Main</main>
</section>
</section>
除此之外,还有一些额外的标签,不过不是很常用:
<mark>: 用于高亮显示文本。<time>: 用于表示特定的时间(日期、时间等)。<progress>: 用于表示任务的进度。
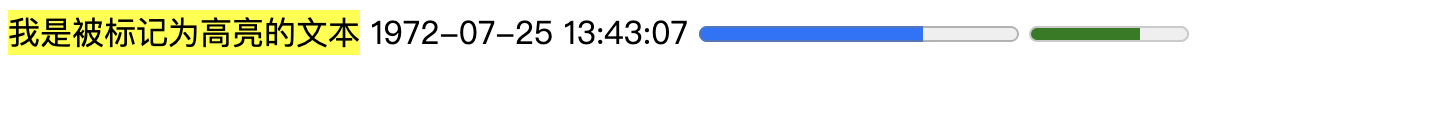
这里我们简单测试一下:
<div>
<mark>我是被标记为高亮的文本</mark>
<!-- 这是一个简单的时间标签,使用它来表示时间有助于搜索引擎更好地处理 -->
<time datetime="1972-07-25 13:43:07">1972-07-25 13:43:07</time>
<!-- 进度条组件,可以自由设置其进度 -->
<progress value="70" max="100">70%</progress>
</div>

这里仅做简单了解即可,实际开发中这些标签用的还是比较少,有关基础部分的标签我们就暂时先了解这么多。